Pada artikel kali ini saya akan membahas tentang beberapa format text pada HTML, Paragraf pada HTML, Table pada HTML, Hyperlink pada HTML, dan List pada HTML.
A. Format Text Pada HTML
Dalam pembuatan sebuah website kita pasti menggunakan format text didalamnya, baik itu dalam penulisan judul, isi content atau isi halaman dari sebuah website. Berikut adalah beberapa format text yang sering digunakan pada HTML, yaitu:
| TAG | KETERANGAN |
| b | Format text bold (tebal) |
| i | Format text italic (miring) |
| u | Format text underline (garis bawah) |
| small | Format text small (kecil) |
| strong | Format text strong (format text yang hampir sama dengan format text bold) |
| sub | Format subscripted teks |
| sup | Format superscripted teks |
| ins | Format text garis bawah |
| del | Format text dengan garis di tengah |
| mark | Format text yang berwarna |
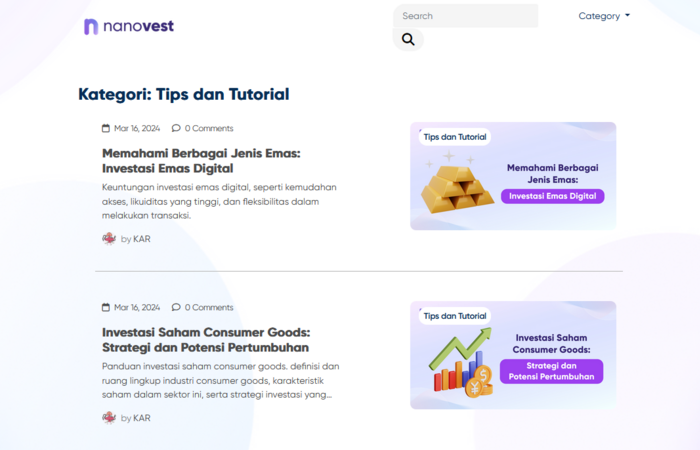
Berikut adalah contoh penulisan dari format text diatas:


B. Paragraf Pada HTML
Paragraf yang akan saya bahas pada artikel kali ini merupakan suatu elemen dalam penulisan HTML. Dalam paragraf tersebut terdapat 4 elemen atau tag lain yang bisa dikombinasiakan dengan tag P. 4 elemen tersebut adalah:
- Paragraf rata kiri menggunakan align left
- Paragraf rata kanan menggunakan align right
- Paragraf rata tengah menggunakan align center
- Paragrat rata kiri kanan menggunakan align justify
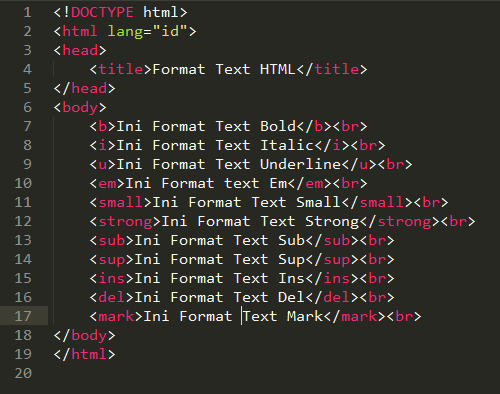
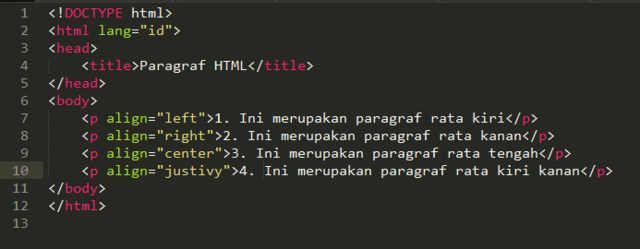
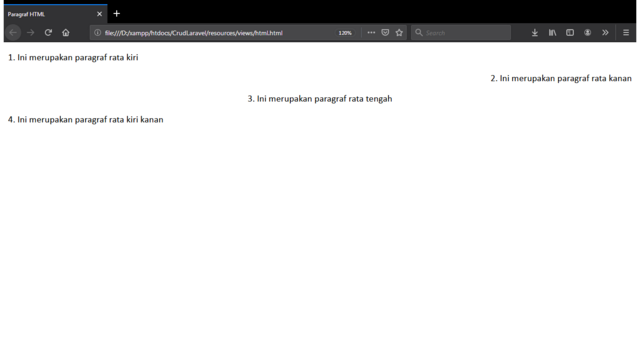
Contoh penulisan dari 4 paragraf diatas adalah:


C. Tabel Pada HTML
Tabel merupakan struktur yang digunakan untuk menampilkan informasi dalam bentuk garis dan juga kolom. Berikut adalah beberapa tag yang terlibat dalam pembuatan table pada HTML, yaitu:
1. Tag Table
Tag table merupakan tag pembuka dalam membuat tabel pada HTML. Tanpa menggunakan tag TABLE tersebut makan penggunaan tag TR dan TD tidak bisa berfungsi dengan baik.
2. Tag TR
Tag TR atau table row merupakan sebuah tag yang digunakan untuk membuat baris dalam table pada HTML.
3. Tag TD
Tag TD atau table data merupakan tag yang digunakan untuk membuat kolom dalam dalam baris, tag TD ini juga digunakan untuk menampilkan data dalam table.
4. Tag TH
Tag TH digunakan untuk membuat table head atau bagian kepala pada table.
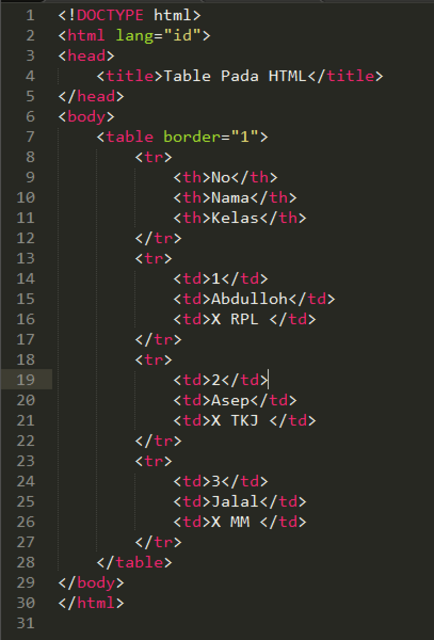
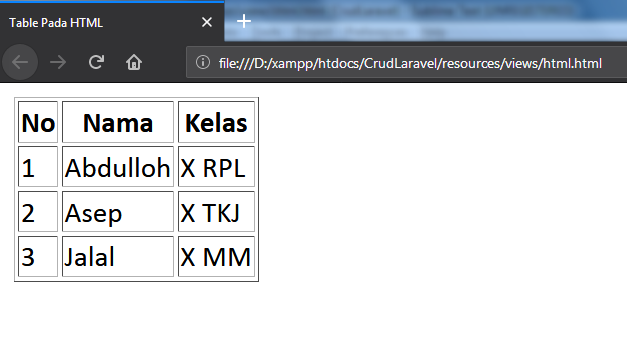
Contoh pembuatan table pada HTML:


D. Hyperlink Pada HTML
Hyperlink atau sering disebut juga dengan link berfungsi untuk menghubungkan antara satu dokumen dengan dokumen yang lainnya pada HTML. Tujuan dari hyperlink ini adalah untuk membuat sebuah teks atau gambar yang ketika di klik akan dialihkan ke halaman tertentu yang sudah ditetapkan dalam penulisan hyperlink tersebut.
Hyperlink ditulis dengan menggunakan tag A atau disebut dengan anchor. Tag A ini selalu diikuti dengan atribut href (hypertext reference), dimana dalam href inilah kita mengisikan alamat yang akan kita tuju ketika text atau gambar kita klik.
- Jenis-jenis hyperlink pada HTML
Â
1. Alamat Absolute
Alamat absolute yaitu penulisan alamat file yang disertai dengan alamat website. Contoh:

Â
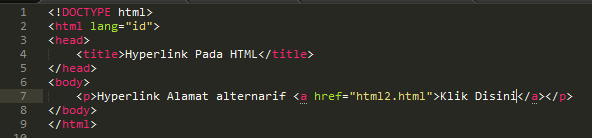
2. Alamat Alternatif
Alamat alternatif merupakan alamat file yang akan di panggil berada dalam aplikasi yang sama. Contoh:

Â
E. List Pada HTML
List atau disebut juga dengan daftar berurutan digunakan untuk menampilkan data secara berurutan kebawah. Dalam HTML penulisan list menggunakan tag LI. Dalam membuat list terdapat dua jenis list yang digunakan, yaitu:
Â
1. Ordered List
Ordered list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka. Tag yang digunakannya adalah tag OL.
Â
2. Unordered List
Unordered list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau kotak diawalnya. Tag yang digunakannya adalah tag UL.
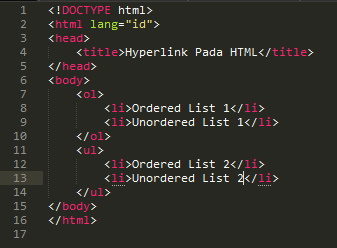
Contoh penggunaan list pada HTML:

Â
![Pencarian Data dari Tabel MySQL Menggunakan Regular [removed]REGEXP)](http://srv1.portal.p-cd.net/700x450/2019/09/25/175345-1569380884-807837.png)