Seperti yang sudah kita pelajari dan dijelaskan sebelumnya pada tutorial Javascript dasar pada artikel saya di plimbi.com
Bahwa javascript bisa kita gunakan untuk membuat halaman website menjadi lebih interaktif. Contohnya seperti tutorial Membuat Jam Analog dan Digital Dengan Javascript ini.
Kita bisa membuat jam digital dan jam analog dengan javascript serta caranya pun sangat mudah. Karena kita hanya menggunakan syntak dan fungsi-fungsi dasar yang sudah kita pelajari bersama-sama pada https://www.plimbi.com/article/175243/pengertianpengenalan-dan-sejarah-tentang-javascript
Langsung saja kita masuk ke bagian materi. silahkan teman-teman perhatikan dan ikuti secara teliti dan seksama.
Â
Membuat Jam Analog dan Digital Dengan Javascript
Saya asumsikan kepada teman-teman untuk membaca terlebih dulu tutorial-tutorial javascript dasar dalam artikel saya di plimbi.com agar lebih mudah memahami syntax atau coding jam dengan javascript yang sebentar lagi akan kita buat.
Di tutorial ini kita akan belajar membuat jam digital dengan javascript. dan belajar membuat jam analog sederhana dengan javascript. Dimana nantinya jam yang kita buat ini bisa teman-teman terapkan codingnya ke blog atau website teman-teman sebagai widget jam.
Kita mulai dengan belajar membuat jam digital.
Â
Membuat Jam Digital dengan Javascript
Untuk cara membuat jam digital dengan javascript silahkan teman-teman ketik coding berikut dan menyimpannya di dalam file HTML atau PHP. Di sini saya menyimpannya dalam file dengan nama jam_digital.html
jam_digital.html

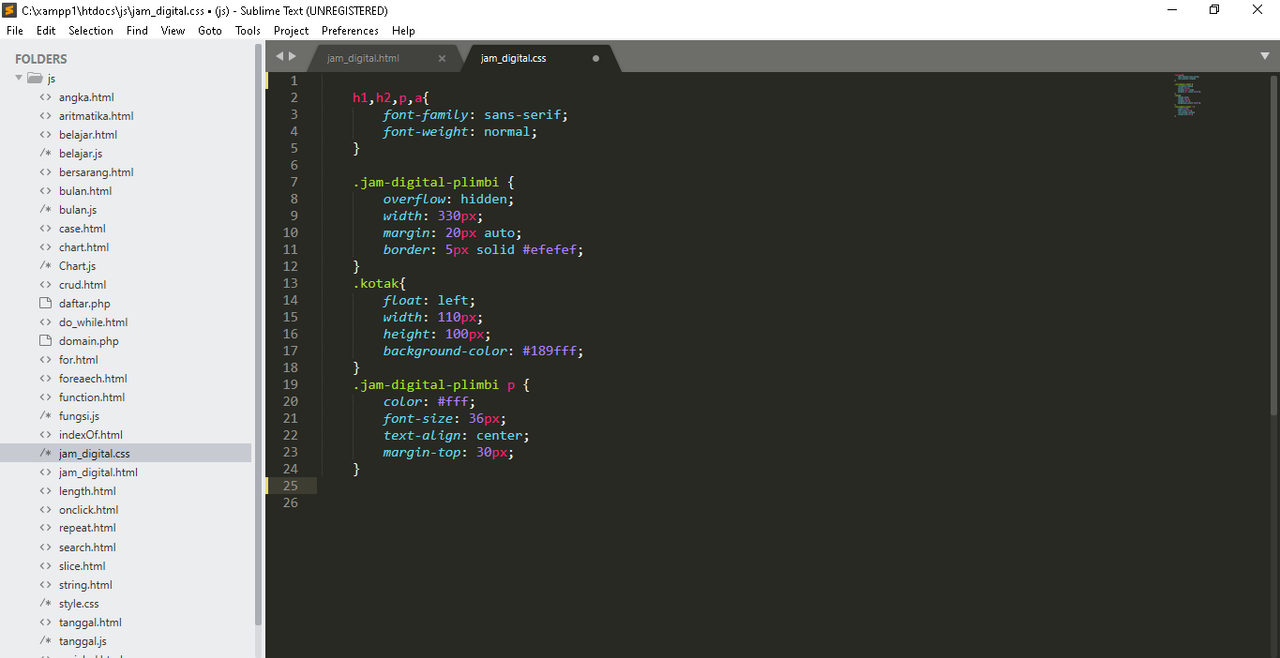
Agar terlihat lebih menarik silahkan buat file css dengan nama jam-digital.css
Jam_digital.css
  
Dan jika di jalankan maka hasilnya akan seperti berikut ini:

Nah jam analog yang kita buat berhasil jalan.Namun,karena gambar di atas berbentuk file png maka gambar tersebut tidak akan muncul dengan real time.
Â
Penjelasan Jam Digital Javascript
Perhatikan pada syntak di atas tadi ,kita membuat beberapa element HTML Yang kita beri penamaan class dan id masing-masing.
           
Â
Ada 3 element penting di sana, yang kita beri id jam, id menit, dan id detik. Pada masing-masing id tersebut akan kita tampilkan sesuai dengan nama id nya masing-masing dengan javascript.
Misalnya pada id jam kita tampilkan jam sekarang, pada id menit kita tampilkan menit sekarang, dan pada id detik kita tampikan detik yang berjalan sekarang secara real time.
Perhatikan pada bagian javascript.
    
Di sini kita memerintahkan menjalankan function waktu() saat 1 detik pertama halaman ini di jalankan.
Dan perhatikan pada function waktu(), di sana kita membuat sebuah variable dengan nama â€waktu†dan menyimpan data waktu atau tanggal sekarang.
Kemudian menjalankan lagi function waktu() setelah 1 detik ini untuk membuat perintah agar fungsi ini di jalankan setiap detik sesuai dengan jam digital yang menampikan perubahan detiknya setiap 1 detik sekali.
Dan terakhir, data waktu atau tanggal yang telah tersimpan dalam variabel waktu tadi kita pecah-pecah isinya dengan cara menampilkan jam waktu.getHours()pada id jam ,menampilkan menit waktu.getMinutes()pada id menit ,serta menampilkan detik waktu.getSeconds() pada id detik.
Selanjutnya kita akan belajar membuat jam analog sederhana tapi keren dengan javascript.
Â
Membuat Jam Analog dengan Javascript
Perhatikan syntak berikut:
Jam_analog.html

Seperti biasa untuk mempercantik tampilan kita buat file cssnya
Jam_analog.css            Â

Dan untuk menjalankan fungsi nya kita buat file js di sini saya beri nama file js tersebut dengan nama
Jam_analog.js

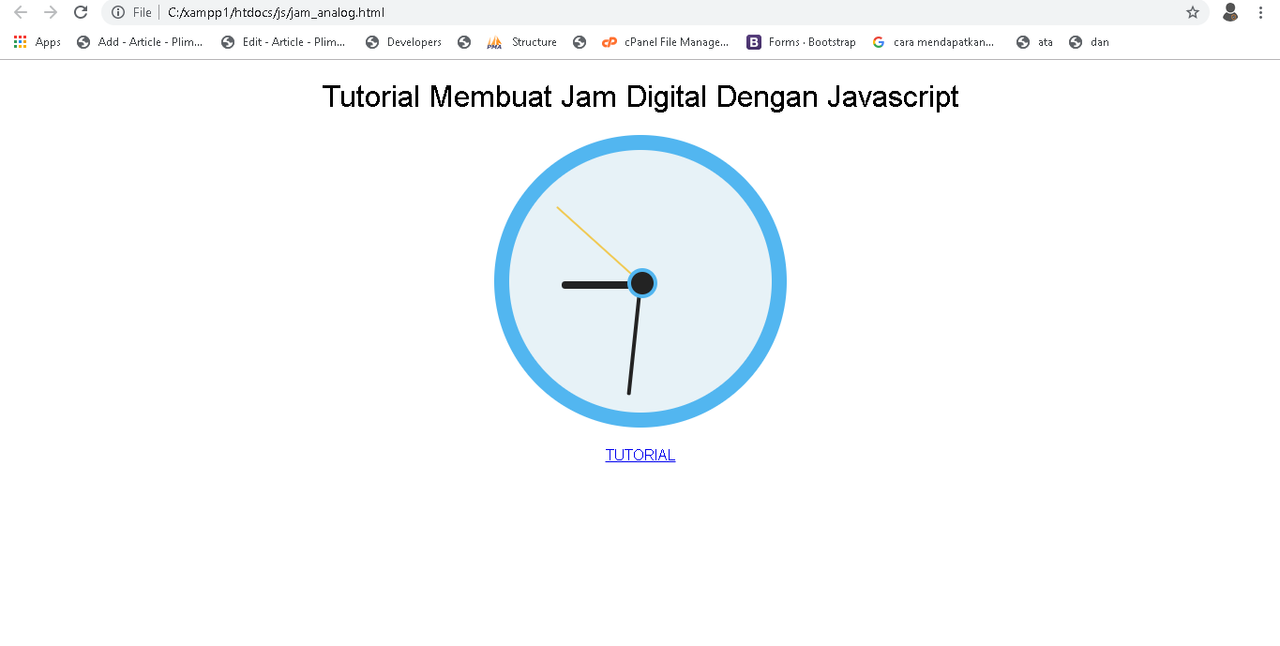
Coba jalankan pada browser dan hasilnya akan seperti berikut ini:
Â

Dan selesai.. Caranya pun tidak jauh berbeda dengan penjelasan sebelumnya.
Teman-teman bisa menerapkan syntax jam analog atau jam digital dengan javascript ini langsung pada website atau blog teman-teman dan bisa mengubah css nya agar tampilan jam nya bisa sesuai dengan keinginan teman-teman.
Terima kasih sudah mengikuti tutorial Membuat Jam Analog dan Digital Dengan Javascript. Semoga contoh coding javascript ini dapat bermanfaat.
Â
Â
Â
Â
Â
Â