JavaScript untuk validasi form input sebenarnya sangatlah dibutuhkan dalam membuat web, dimana validasi ini merupakan salah satu cara yang untuk mendapatkan kebenaran data, ke validtan data, dan validasi ini juga berguna untuk melengkapi inputan data.
Sebelumnya dalam artikel saya di www.plimbi.com,saya sudah membuat tutorial https://www.plimbi.com/article/175066/penanganan-dan-validasi-form.Di tutorial ini akan di jelaskan dengan sejelas-jelasnya cara membuat form validasi dengan javascript dengan cepat dan sangat mudah.
Untuk teman-teman yang belum membaca tutorial form validasi codeigniter dalam artikel saya di www.plimbi.com silahkan baca tutorial berikut ini
Oke yuk langsung simak apa saja yang kita butuhkan untuk membuat form validasi dengan javascript. Silahkan teman-teman ikuti panduan dan penjelasan berikut ini untuk membuat validasi pada form dengan mudah.
Validasi yang kita buat di tutorial ini adalah form validasi pendaftaran sederhana. Dimana nantinya teman-teman bisa mengembangkan nya lagi sesuai dengan kebutuhan aplikasi yang akan teman-teman ingin buat.
Â
Membuat Form Validasi dengan Javascript
Pertama kali yang paling penting. kita akan buat dulu sebuah form sederhana. yaitu form pendaftaran. dimana pada form ini terdapat form input nama, email dan alamat.
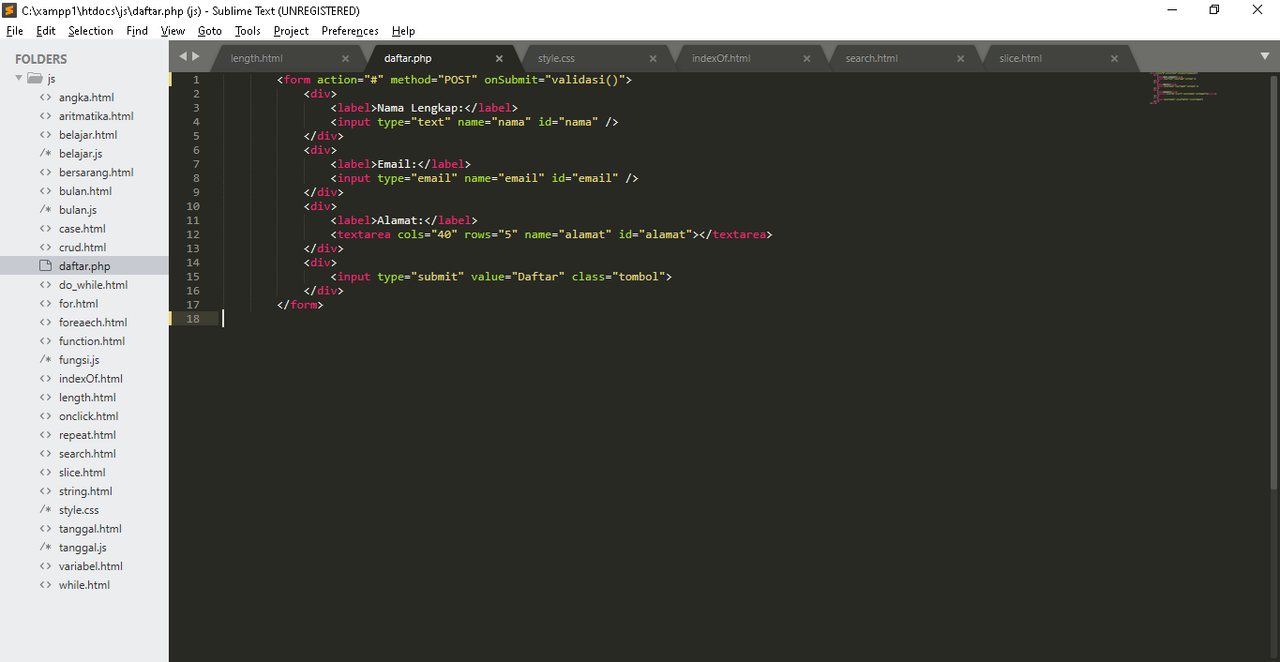
buat sebuah file html atau php, dengan nama apa saja bebas terserah teman-teman. tapi pada tutorial ini saya akan membuat file php pada htdocs dengan nama file daftar.php(silahkan sesuaikan dengan keinginan).
daftar.php

Kemudian buat file dengan nama style.css karena kita akan mendesign tampilan form pendaftaran ini agar lebih terlihat menarik.
Style.css

Sekarang coba akses daftar.php yang sudah kita buat untuk melihat hasil form validasi pendaftaran dengan javascript.

Dan coba klik tombol daftar tanpa mengisi form. Maka akan muncul pemberitahuan alert Anda harus mengisi data dengan lengkap !

Dan pemberitahuan untuk mengisi form dengan lengkap pun berhasil di tampilkan.
Â
Penjelasan
Nah. coba teman-teman perhatikan pada form pendaftaran yang sudah kita buat.
Di sini kita memerintahkan untuk menjalankan function validasi() saat form di submit.

Yang  mana function validasi sudah kita buat untuk mengecek inputan

Kita menangkap nilai value dari form input dan memasukannya ke dalam variable.

Dan kemudian mengecek masing-masing variable

Jika nama, email dan alamat di isi atau tidak kosong maka akan di kembalikan nilai TRUE pada form agar dapat di teruskan. Jika tidak maka tampilkan pesan alert yang menampilkan “Anda harus mengisi data dengan lengkap !â€.
Nah itulah validasi-validasi yang kita buat dengan javascript kali ini semoga tutorial cara membuat validasi form input dengan javascript ini bisa menjadi contoh dalam pembuatan aplikasi web anda. Â Jika ada yang kurang jelas jangan sungkan-sungkan untuk berkomentar di bawah ini
Oke sekian tutorial Membuat Form Validasi dengan Javascript.Selamat belajar dan Semoga dapat bermanfaat.
Â









Comments