Pada tutorial bootstrap 4 kali ini kita akan belajar tentang salah satu komponen dari bootstrap lagi, Yaitu nav.
Mari simak penjelasan tentang komponen navs pada bootstrap 4 berikut.
Â
Navs Bootstrap 4
Nav atau navs adalah singkatan dari navigation. nav merupakan komponen yang disediakan oleh bootstrap untuk membuat navigasi pada website.
Navigasi yang dimaksud adalah sebuah komponen yang biasanya terdiri dari beberapa link atau hyperlink yang berbentuk seperti menu.
Biasanya navs atau navigasi berguna sebagai menu yang mengarahkan pengunjung ke halaman-halaman website sesuai keinginan.
Â
Membuat Navigasi Dengan Bootstrap 4
Untuk membuat navigasi atau navigation kita bisa menggunakan class .nav yang sudah disediakan oleh bootstrap. selanjutnya di dalam elemen .nav buat item-item elemen .nav dengan menggunakan class .nav-item.
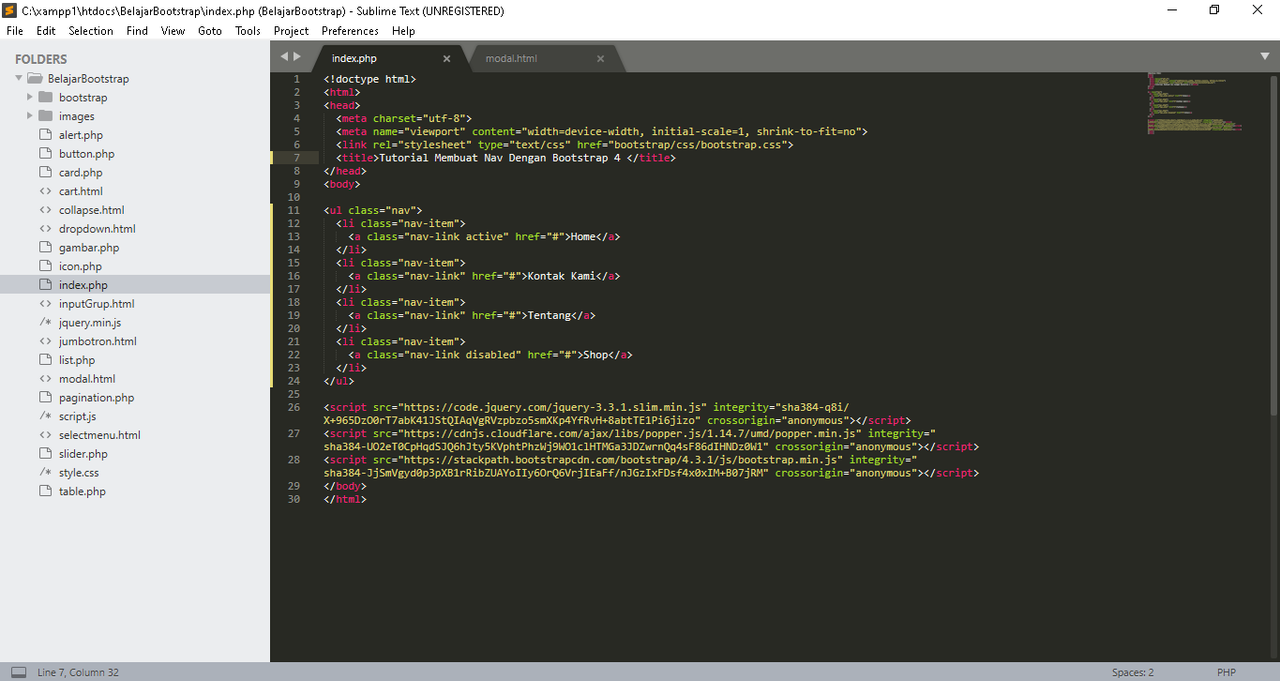
Pada contoh ini kita menggunakan elemen list HTML untuk membuat komponen navs bootstrap. perhatikan contoh menu navigasi sederhana berikut.
    
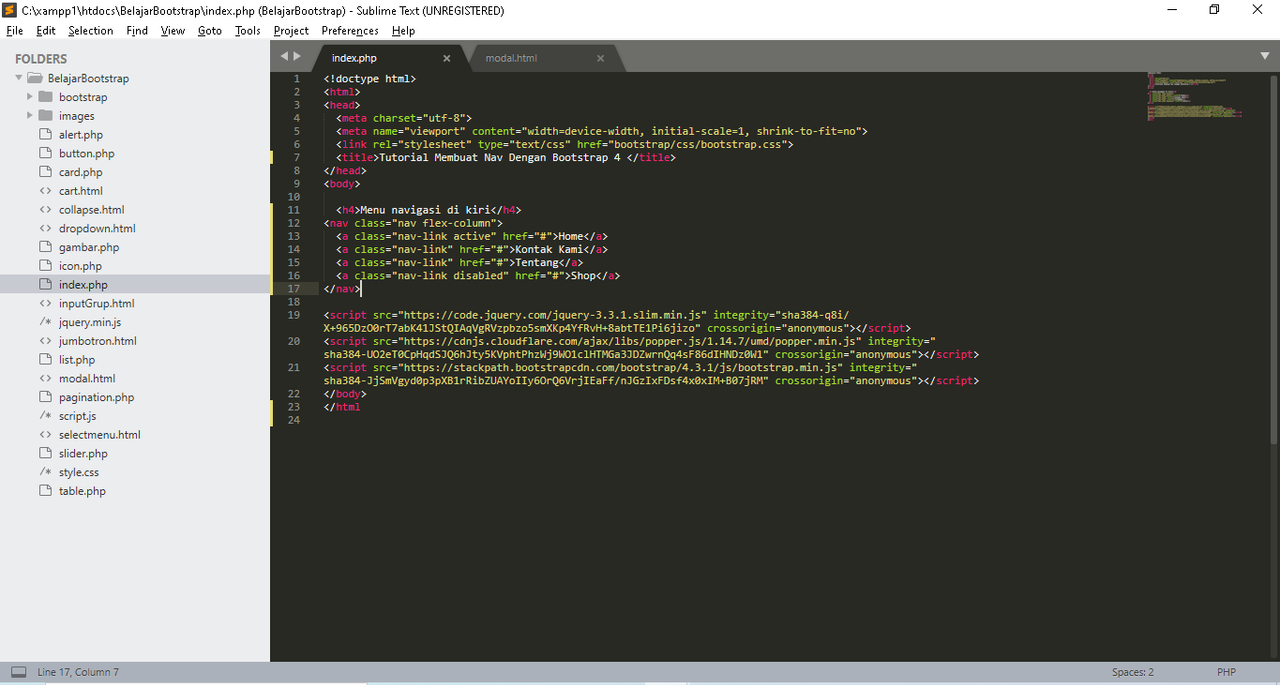
Atau jika teman-teman tidak ingin menggunakan elemen list HTML seperti pada contoh di atas, teman-teman bisa juga menggunakan elemen nav dan langsung mengisi link a .. /a di dalamnya, seperti contoh berikut. hasilnya akan sama saja.
   
Perhatikan contoh di atas.
Untuk membuat menu navigasi atau navigation (Navs), gunakan class .nav, kemudian item-item dari navigasi ini kita buat dengan hyperlink yang kita beri class .nav-item. selanjutnya kemana link tersebut akan diarahkan ketika diklik bisa teman-teman isi sesuai keinginan.
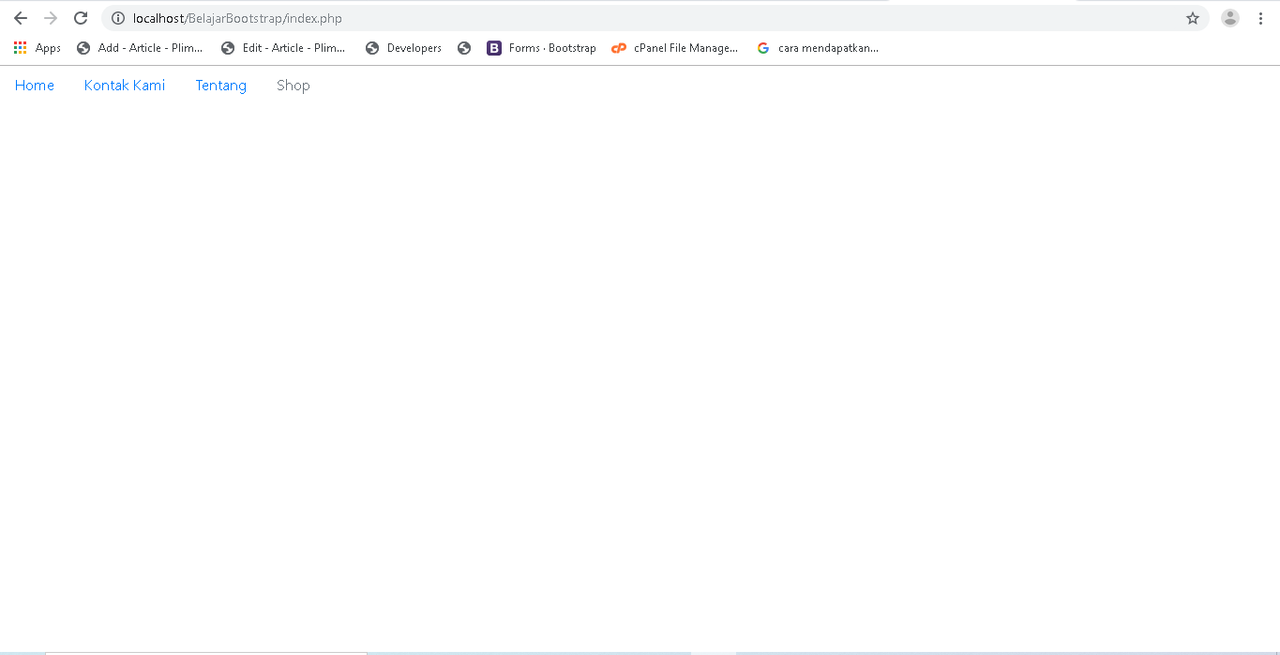
Kita lihat hasilnya.
    
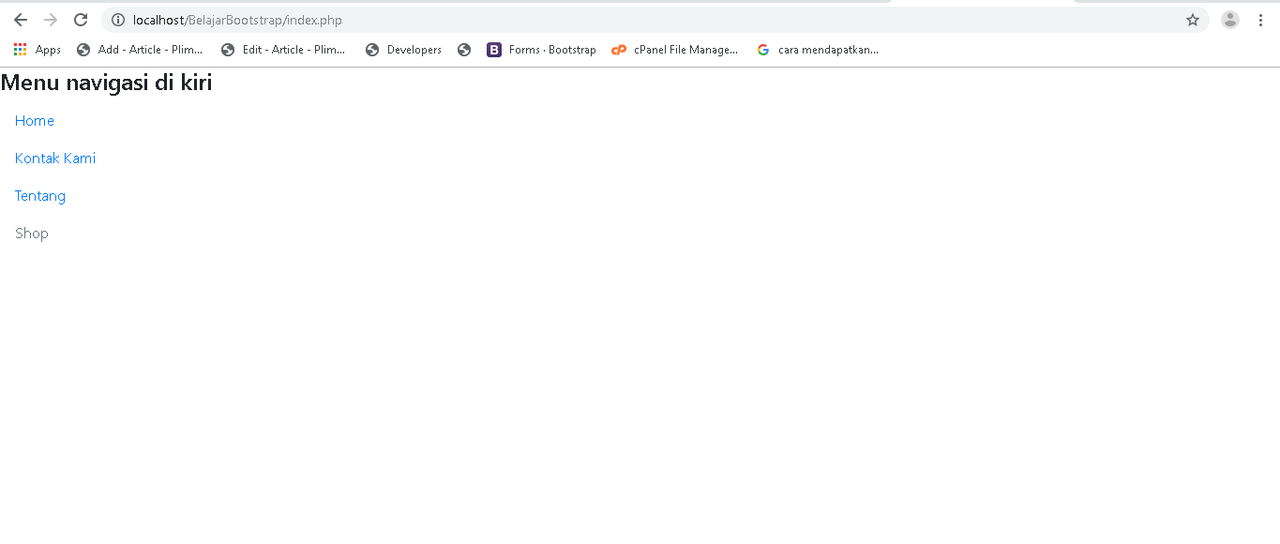
Seperti yang terlihat pada gambar di atas, menu navigasi telah tampil dengan sempurna, sedikit info tambahan dari contoh di atas.
Gunakan class .disabled pada link yang ingin dinonaktifkan, sehingga warna link nya akan berubah menjadi warna abu-abu. dan gunakan class .active untuk menandai link yang ingin diberi efek seolah-olah sedang aktif.
Â
Mengubah Posisi Navigasi
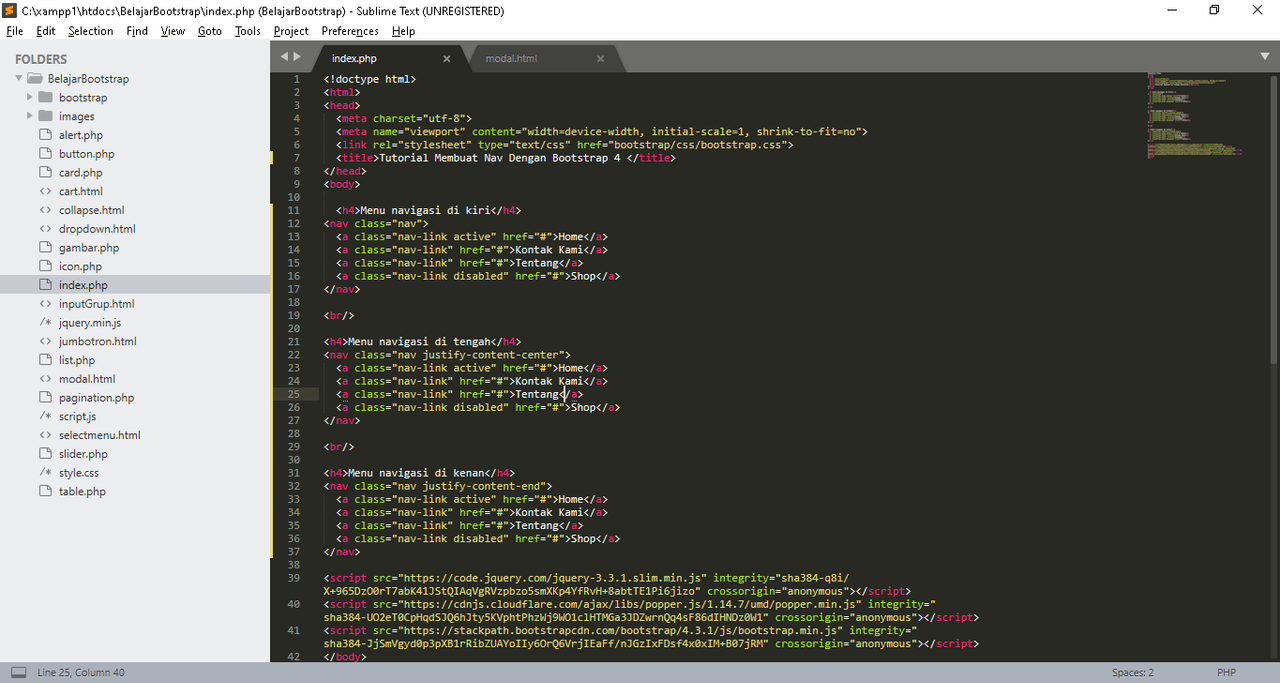
Untuk mengubah posisi dari menu navigasi, kita bisa gunakan class .justify-content-center untuk meletakkan menu navigasi ke tengah.
Gunakan class .justify-content-end untuk mengubah posisi navigasi ke sebelah kanan.
Kedua class tersebut bisa digunakan salah satunya untuk diletakkan beriringan dengan class .nav.
Perhatikan contoh berikut.
    
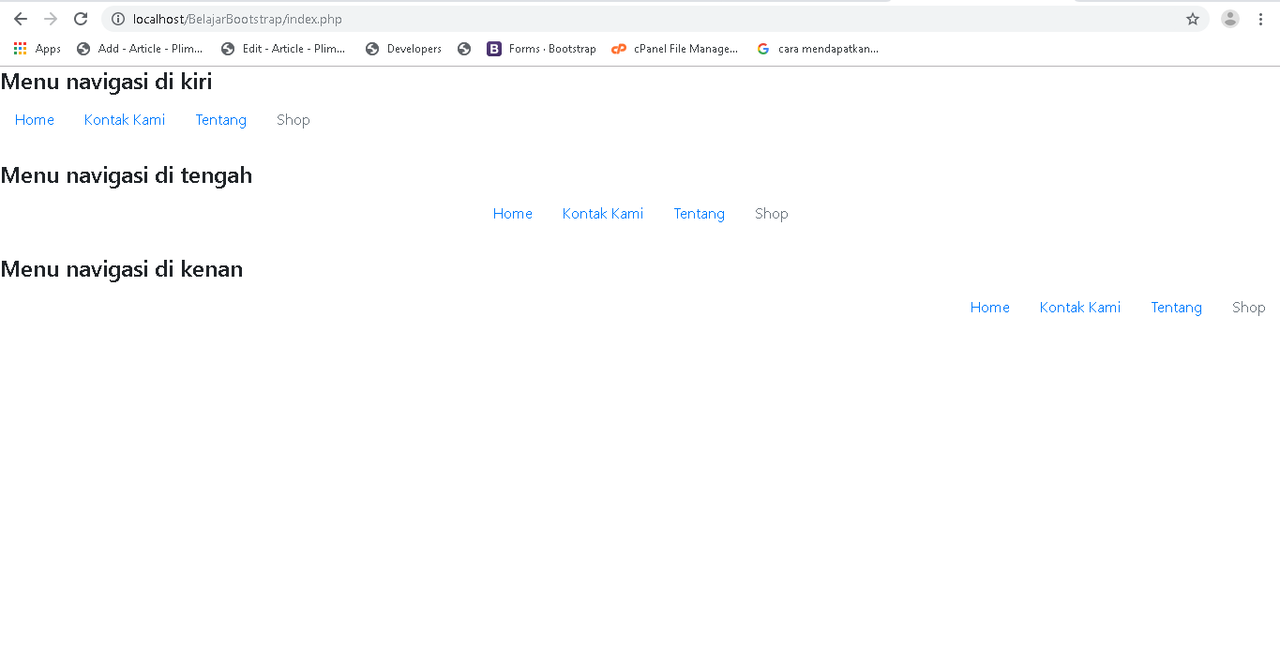
Dan hasilnya akan seperti berikut
    
Menu Navigasi Vertikal
Jika contoh-contoh menu navigasi yang kita buat sebelumnya berbentuk horizontal atau berurutan ke samping, kita juga bisa membuat menu navigasi yang berbentuk vertikal atau berurutan ke bawah.
Untuk membuat menu navigasi vertikal, gunakan class .flex-column.
Perhatikan contoh berikut.
   
dan hasilnya akan seperti berikut.
   
Membuat Tab Dengan Navs
Dengan komponen navs, kita juga bisa membuat semacam komponen tab pada website. kegunaan nya sendiri ada banyak.
Salah satunya kita ambil contoh misalnya teman-teman ingin membuat tampilan ulasan, review dan lain-lain pada tampilan toko online.
Nah, Kita bisa membuat fitur tersebut dalam bentuk tab. jadi user bisa tinggal melakukan klik pada judul-judul tab tergantung ingin menampilkan data ulasan, review atau lain-lain.
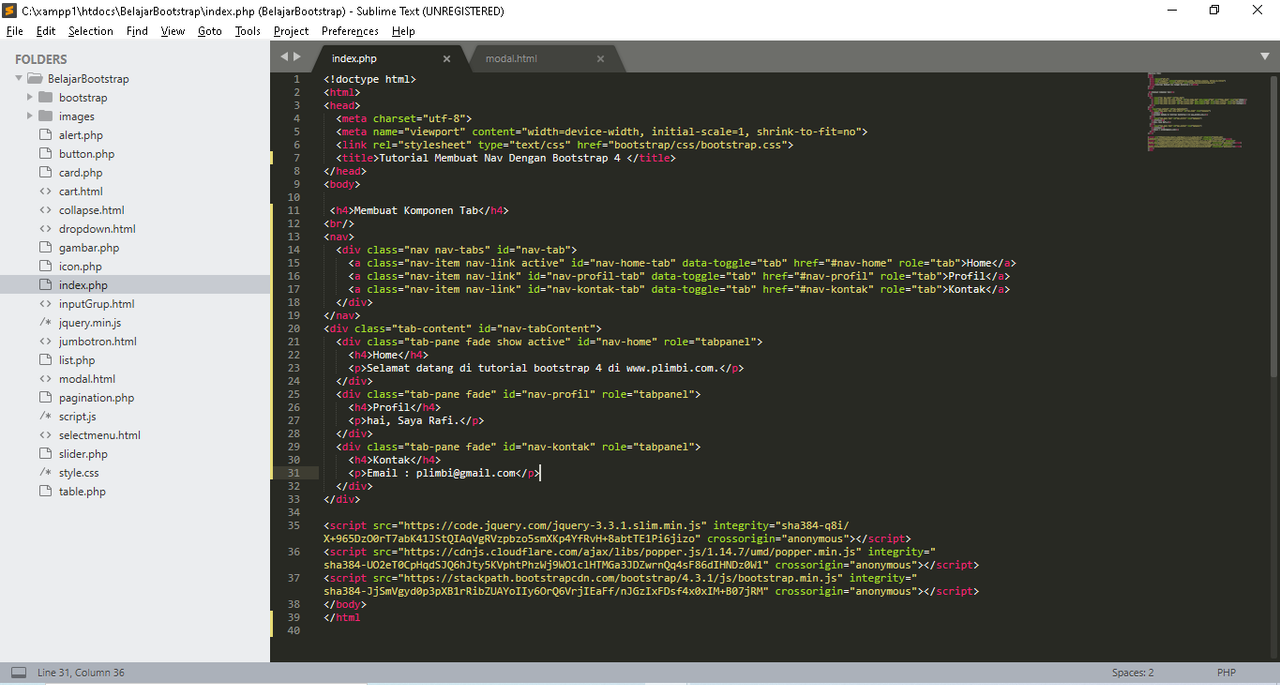
Supaya tidak bingung saya buatkan contohnya langsung. untuk contoh sederhana tab bootstrap silahkan teman-teman perhatikan penjelasan berikut.
   
Perhatikan pada contoh di atas. pada contoh di atas kita membuat 3 buah tab. yaitu ada tab home, profil, kontak.
Judul tab kita buat dalam element nav .. /nav. kemudian di dalam element nav kita buat class .nav dan di dalamnya lagi kita buat class .nav-item sebagai item-item dari judul atau nama tab yang ingin kita buat.
Kemudian dibagian class .tab-content kita membuat isi dari masing-masing tab, seperti misalnya isi dari tab home, tab profil dan tab kontak.
Nah, cara kerjanya masing-masing tab ditampilkan berdasarkan judul tab yang diklik. jika teman-teman perhatikan pada judul-judul tab yang sudah kita buat, atribut href=â€â€dari masing-masing judul tab tersebut kita isi dengan nama masing-masing isi tab yang akan ditampilkan jika judul tab tersebut diklik.
Contoh misalnya tab profil diklik, maka konten yang ditampilkan adalah kontan yang memiliki id “nav-profil“.
Kita lihat hasilnya.
   
Selesai.
Terima kasih sudah mengikuti  Tutorial Bootstrap 4 tentang Navs Bootstrap 4. sampai jumpa pada tutorial bootstrap 4 selanjutnya  di artikel saya.
Jika teman-teman ingin membaca panduan navigasi dari situs bootstrap nya langsung, teman-teman bisa membaca nya di website resmi bootstrap tentang navs
Â








