
Tampilan Gambar Dengan Bootstrap
Pada tutorial sebelumnya di edisi tutorial belajar bootstrap telah di jelaskan tentang pengertian dan cara menggunakan bootstrap, cara membuat table dengan bootstap dan pada tutorial kali ini akan di bahas juga tentang cara membuat tampilan gambar yang menarik dengan bootstrap. Dengan cara kita mempelajari membuat gambar berbentuk melengkung pada sisi sudut, gambar dengan bentuk lingkaran, dan juga gambar thumbnail.
Bootstrap menyediakan class untuk mengatur gambar sesuai dengan keinginan, misalnya membuat gambar dengan bentuk rounder, circle(lingkaran) dan gambar yang responsive. berikut ini di jelaskan tentang beberapa class bootstrap yang bisa di gunakan untuk membuat memanipulasi tampilan gambar pada bootstrap
- .img-responsive
class img-responsive berguna untuk membuat gambar menjadi responsive saat di jalankan pada semua bentuk dan ukuran resolusi. - img-rounded
class img-rounded di gunakan untuk membuat gambar berbentuk round atau pada sisi sudut gambar memiliki bentuk melengkung. - img-circle
class img-circle di gunakan untuk membuat gambar dengan bentuk lingakaran. - img-thumbnail
class img-thumbnail di gunakan untuk membuat gambar thumbnail dengan bootstrap.
berikut ini beberapa contoh yang dapat di lihat untuk membuat tampilan gambar dengan bootstrap.
Â
Membuat gambar thumbnail dengan bootstrap
Seperti deskripsi yang telah tercantum di atas class thumbnail akan menghasilkan gambar thumbnail. Thumbnail didalam Bootstrap biasanya digunakan untuk mengatur layout Gambar, Video, Teks, dan lain-lainnya didalam sebuah kotak. Nah Bootstrap mempunyai cara yang mudah untuk mengatur itu semua caranya dengan menggunakan Thumbnail.
Â
Default Thumbnails
Berikut adalah cara menggunakan Thumbnails didalam Bootstrap :
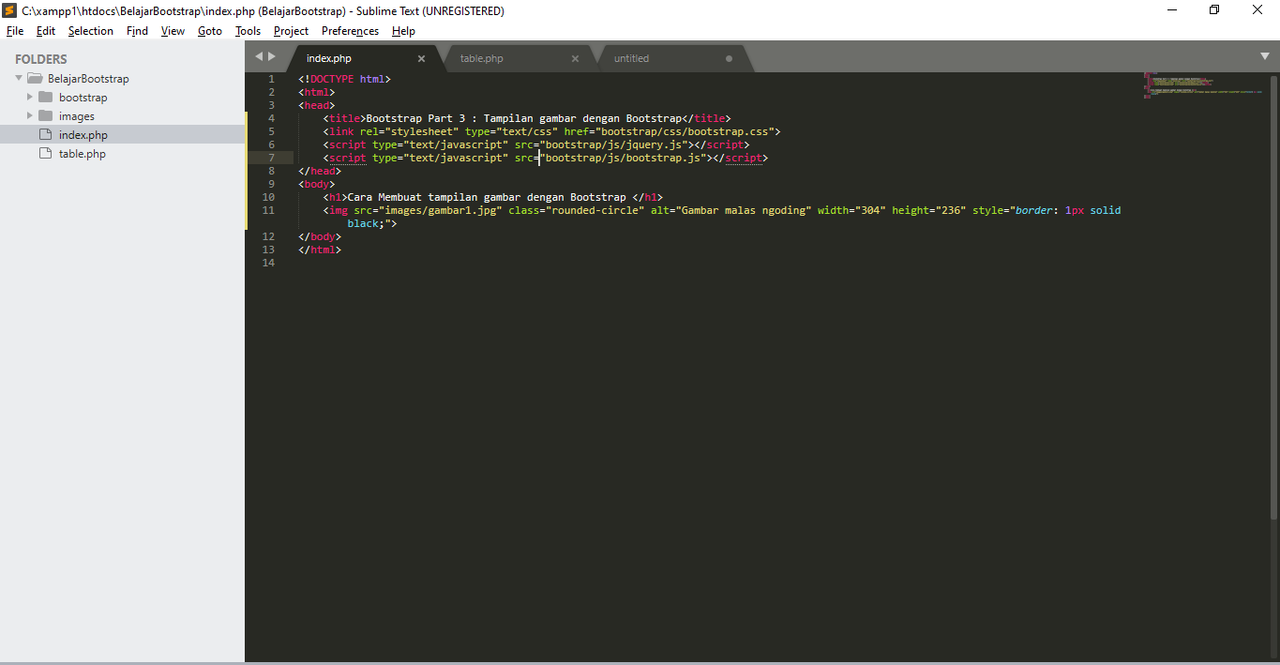
- Kalian bisa membuat tag  kemudian, kalian bisa menambahkan class img-thumbnail.
- Thumbnails yang terdapat pada bootstrap ini sudah memiliki jarak dalam (padding) dan border.
- Pada saat kalian arahkan kursor ke gambar atau kalian hover gambar tersebut, maka akan terdapat animasi efek border berwarna biru.
Â

Â
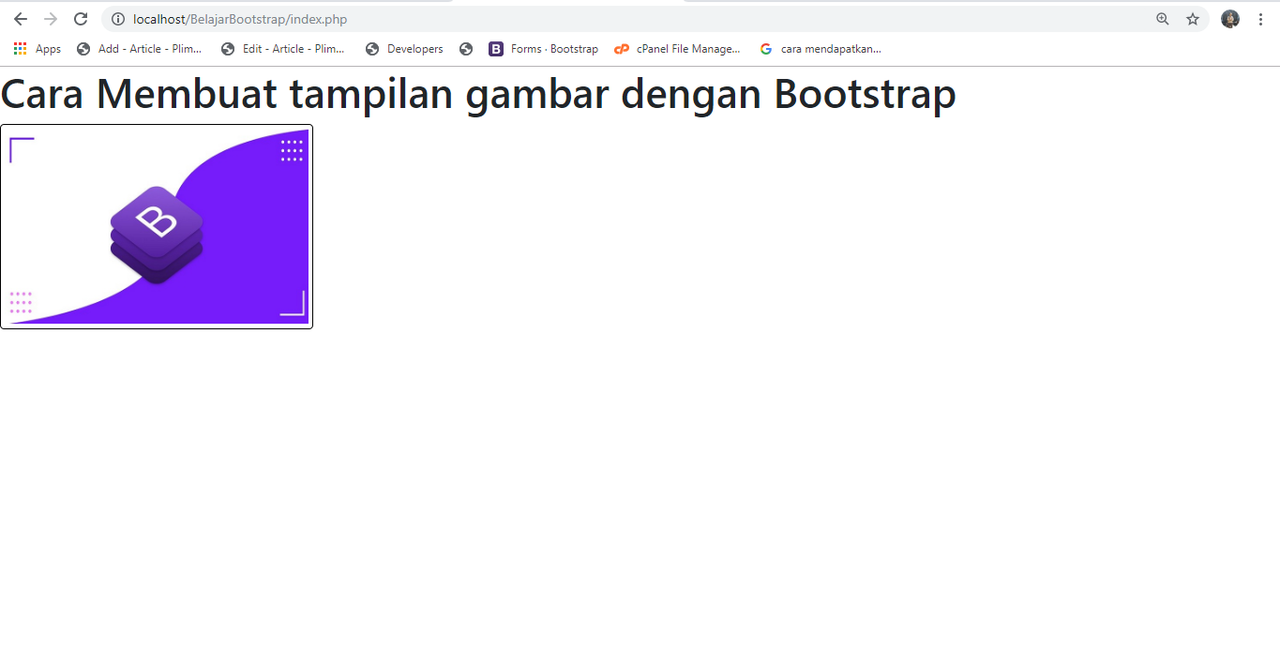
Dan hasilnya pun akan Nampak seperti berikut ini

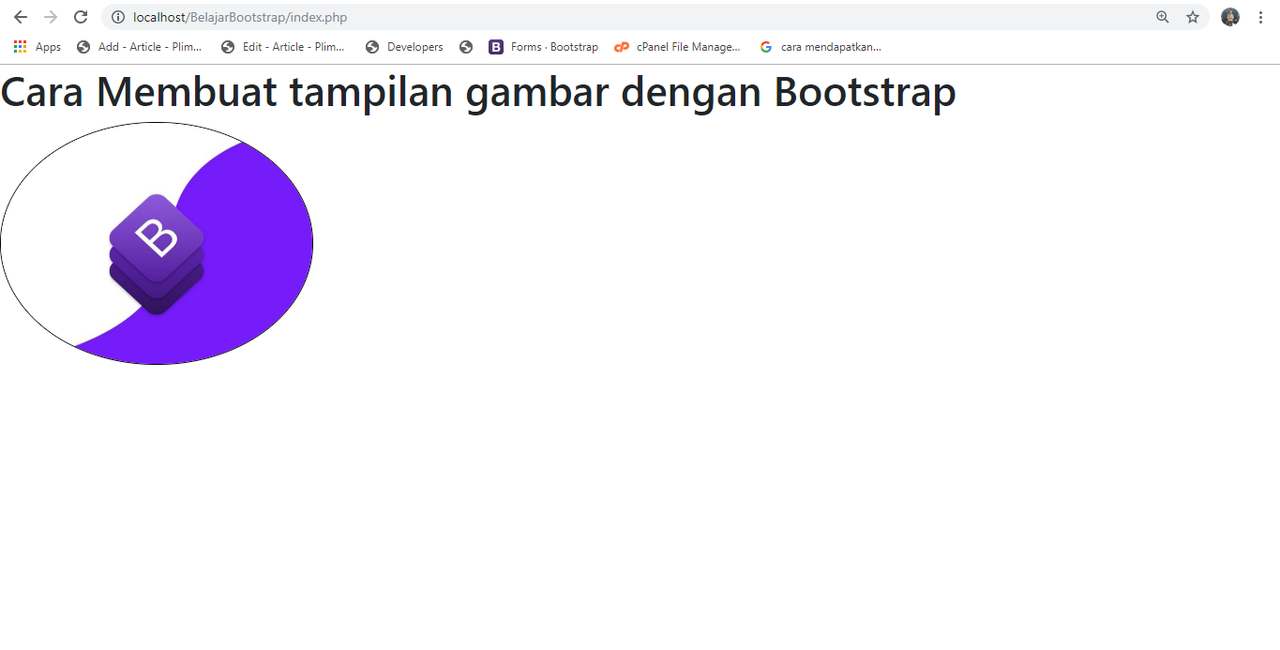
Membuat gambar circle dengan bootstrap
Sama dengan cara membuat gambar thumbnail pada contoh di atas. untuk membuat gambar dengan bentuk lingkaran anda dapat menggunakan class “img-circle†dimana fungsinya adalah untuk membuat gambar menjadi bulat tanpa harus mengaturnya lagi di css, jik kita ingin membuat gambar tersebut dengan  mengaturnya di css maka kita perlu menuliskan syntaks border-radius:50% atau dengan cara yang lainya. Sekarang di bootstrap kita  tidak perlu lagi menulis syntak seperti itu  karena bootstrap sudah menyediakan class untuk membuat gambar seperti itu.
Contoh penulisannya seperti ini :

Â
Maka Tampilannya akan bulat seperti gambar di bawah ini:

Â
Membuat gambar round dengan bootstrap
Efek melengkung yang dimaksud adalah memberi efek lengkungan pada sudut gambar. untuk membuat efek lengkungan ini kita bisa menggunakan class rounded.

Â
Dan Hasilnya pun akan Nampak seperti ini :

Seperti yang terlihat pada gambar di atas, dengan menambahkan class rounded milik bootstrap 4 ini, gambar terlihat melengkung pada sudut-sudut nya.
Â
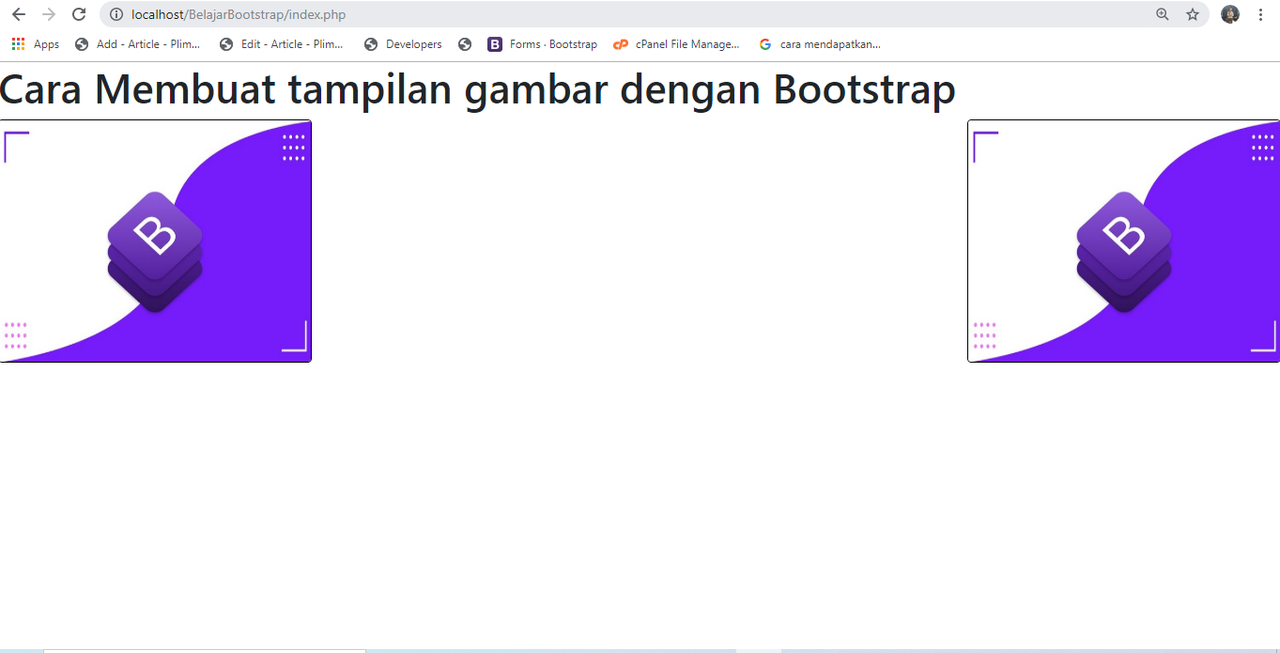
Mengatur Posisi Gambar Dengan Bootstrap 4
Bootstrap juga memungkinkan kita untuk mengatur posisi suatu element atau komponen, misal menempatkan suatu element ke sebelah kiri. atau sebelah kanan.
Untuk menempatkan element ke sebelah kiri, kita bisa menggunakan class float-left. sedangkan untuk menampilkan posisi element ke sebelah kanan, kita bisa gunakan class float-right.

Â
Jika kita lihat hasilnya.

Â
Sekian tutorial belajar bootstrap part 3 tentang membuat tampilan gambar dengan bootstrap. Selamat Belajar!!